As always I'm looking to build solutions to problems and a few years back we decided that we had enough of Wordpress and its various drawbacks, some of the worst were the updates scenario or having multiple sites to look after, security was a big issue and the need for a better way to build pages from components rather than using page builders like Elementor.
We decided to build a bespoke CMS and to do that we put together a wish list.
- It must support plugins which could add or alter how the platform works
- It must support pre-defined components to allow users to build a page of content quickly and easily
- It must take away the technical knowledge required to build pages so any user could use it
- All sites built on the platform should benefit from any new features
- It must be fast
- It must be good for SEO purposes
Development begins
We built the very minimum required to build the CMS alongside a new project, the new project would be the first to use the new platform and therefore we built just what it needed but included all of the wish list items, this allowed us to build plugins and components just for the initial project and then add to them as each project was built on the new platform.
At the present time we have plugins looking after:
- SEO
- Compression
- Videos
- News
- Page builder
- Galleries
- Tags
- Suppliers
- Products
- eCommerce with Stripe and Paypal integration
- Multi-language
- any many others
Each plugin can change how the public facing site and/or the admin area works and can add things such as compression and optimisation of the public facing site, or different post types such as orders, people or news in the admin area.
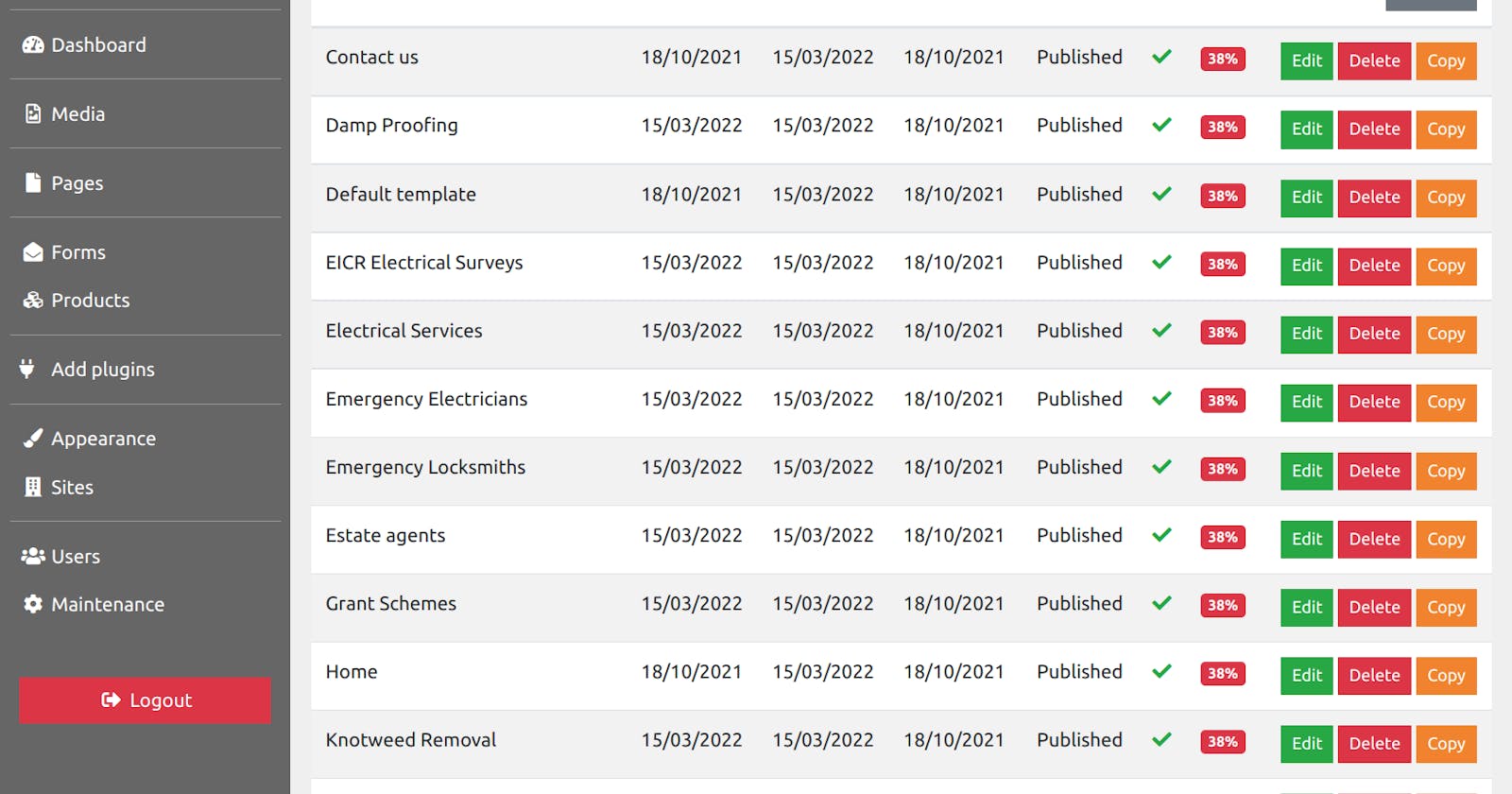
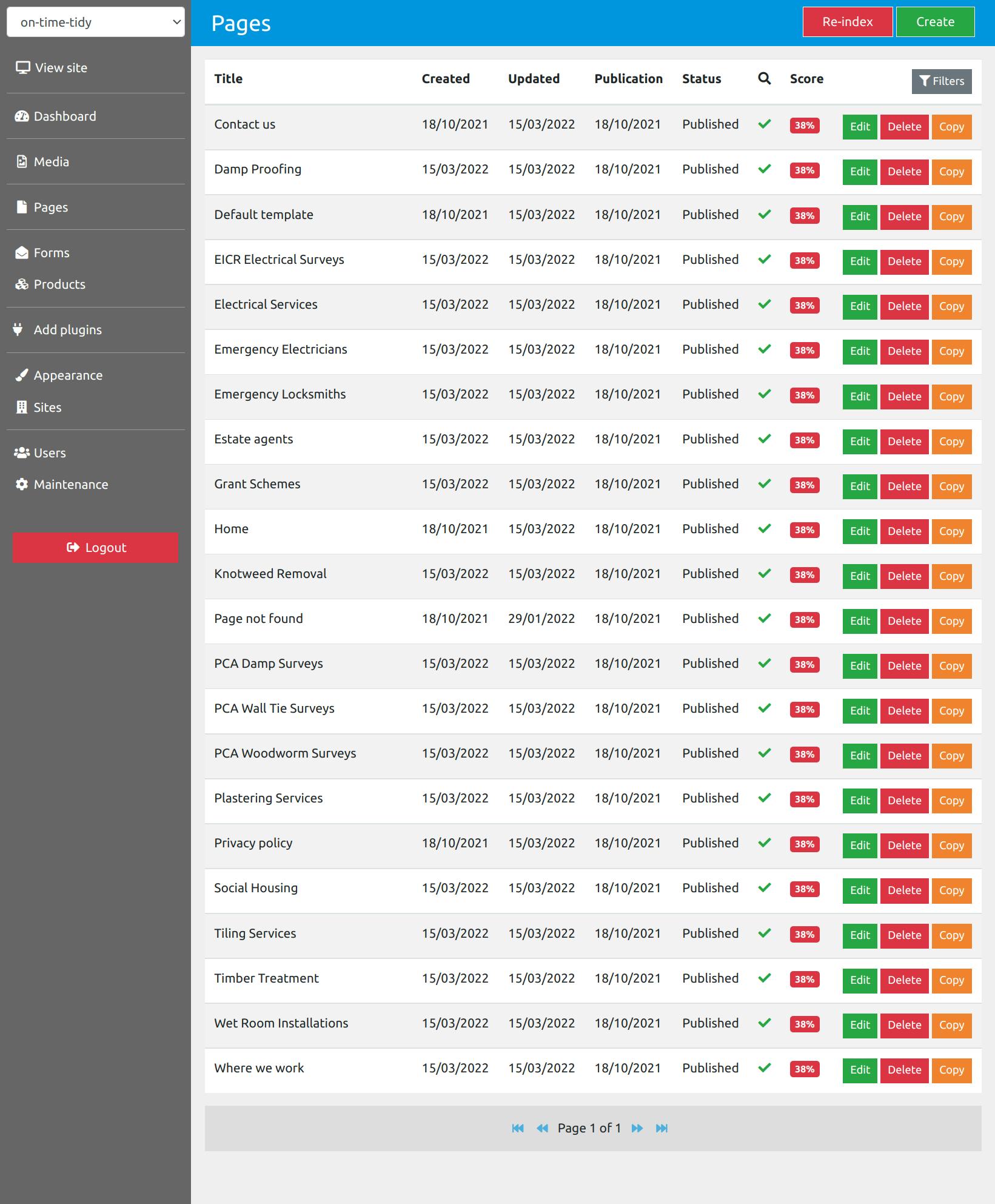
 Here is a screenshot of the page plugin and the pages the user has created, the SEO plugin has automatically added an SEO score (which needs some attention!) and the tags plugin has added the ability filter the various pages.
Here is a screenshot of the page plugin and the pages the user has created, the SEO plugin has automatically added an SEO score (which needs some attention!) and the tags plugin has added the ability filter the various pages.
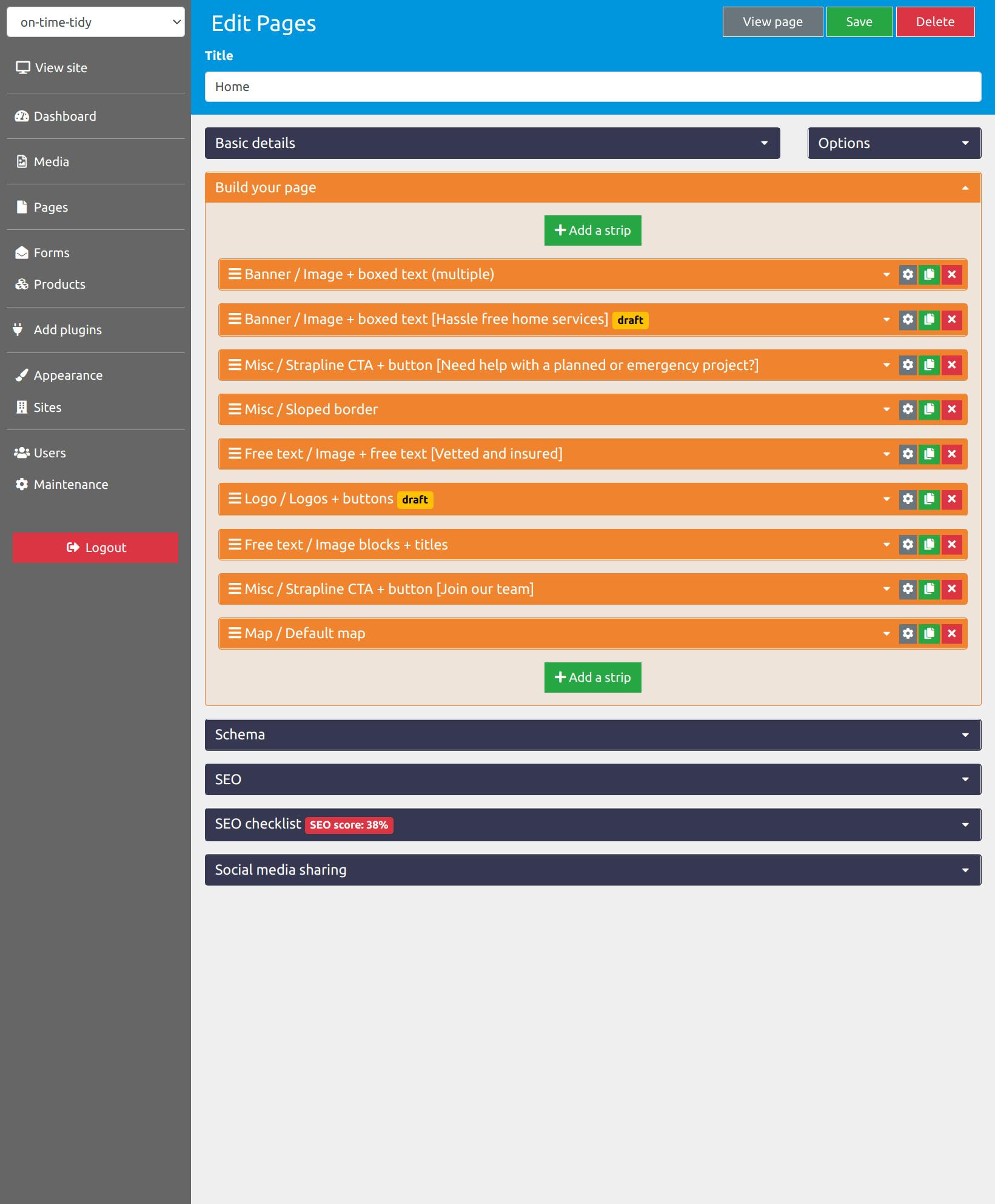
 Here we have the home page and as you can see its built using strips or components - this was one of our major wishes to be able to build a project vertically from top to bottom quickly and easily using pre-defined components.
Here we have the home page and as you can see its built using strips or components - this was one of our major wishes to be able to build a project vertically from top to bottom quickly and easily using pre-defined components.
A number of plugins have created components for us to use such as banners, straplines, effects, text areas and maps. We also have a options for managing the Schema, SEO and Social media sharing - each one of these has been added by a new plugin.
So using these plugins we can continually upgrade the platform and every client using the platform gets access to these new features automatically.
That is the first four items ticked from our wish list, now we need to make sure websites created using it are fast and they are. As we tweak each plugin to make sure its as fast as possible we ensure all web sites using the platform are also optimised. Generally all web sites created by the platform have Lighthouse scores over 90.
We introduced the SEO plugin very early in the development of the platform, once the initial project was completed. While it's not a full proof solution (clients still need to do the research, etc) it will show obvious issues and how to fix them with a score-based system and advise on how to better optimise the content.
Issues along the way
We did have some issues along the way, the biggest was probably setting up SSL certificates for each site and managing the renewals. In the end we rolled our own solution (obviously!) to automatically generate and manage the renewals without us needing to do anything. Although it was just an in-house solution to a problem we had, it ended up as ssl-saas.com which we have recently added a public facing site to and open it up to other like minded developers.
Back to the present
At the moment we build all sites on the platform because its quick, easy and the end result is exactly what the client wants/needs. Its great for both small single page sites and large multi-language sites and as and when a client needs something which it doesn't currently allow, we build a new plugin.
What next?
We want to offer the more technical users a way to build their own components and in doing so it could be that we have two modes of working. The current way in which pages are built just with pre-built components and the new mode which allows a user to build in a more visual way (kind of like WebFlow for example). We still want components to be the main focus whichever mode you're working in.